In un’era dove l’informazione viaggia a ritmi spaventosi, caratterizzata da connessioni fisse e mobili ad altissime prestazioni, siamo sempre più abituati a fruire di contenuti istantaneamente, appena facciamo una richiesta. Pertanto, avere un sito web che carica lentamente può allontanare gli utenti e farli desistere dal visitare un determinato contenuto.
Ma cosa determina effettivamente la velocità di un sito web e come possiamo calcolarla?
La velocità percepita dall’utente durante il caricamento di un sito web dipende da una serie di fattori. Per comprendere meglio questo concetto, analizziamo rapidamente cosa accade quando un utente raggiunge il nostro sito.
Tutto inizia con la risoluzione del nome di dominio. Quando l’utente inserisce un URL come “miosito.it”, viene contattato un server DNS (Domain Name System) che traduce l’URL in un indirizzo IP univoco. Questo processo, solitamente gestito internamente dalla rete del provider di servizi Internet, richiede solo pochissimi millisecondi.
Una volta ottenuto l’indirizzo IP corrispondente, il browser dell’utente contatta il server che ospita il sito web richiesto. Inizia così l’elaborazione della pagina web per servirla all’utente.
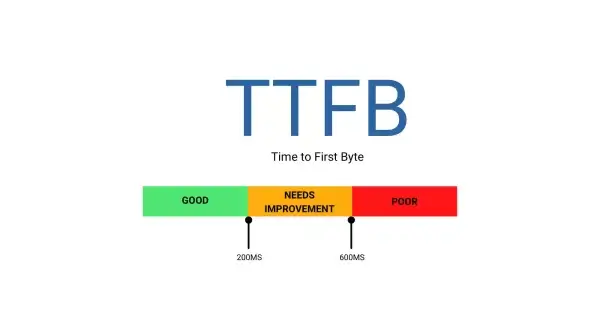
Durante questo processo, viene misurato il primo parametro fondamentale per la valutazione delle prestazioni del sito web: il TTFB (Time To First Byte, ovvero il tempo impiegato per inviare il primo byte di dati dal server all’utente). Il TTFB è critico poiché influisce sulla percezione dell’utente riguardo al tempo di caricamento complessivo. Un TTFB lento può far sembrare al visitatore che il sito non sia funzionante, contribuendo così all’abbandono della navigazione.

Una volta ricevuto il primo byte di dati, il browser inizia a comporre la pagina web. Questa fase coinvolge l’inserimento di contenuti testuali, immagini, video e codice come script JavaScript e stili CSS.
Durante questa fase, l’utente percepisce che la pagina si sta effettivamente caricando. Tuttavia, se il caricamento è lento, potrebbe comunque spingere l’utente ad abbandonare la navigazione.
Durante il processo di composizione della pagina, un altro parametro importante da considerare è il tempo di esecuzione degli script e degli stili. Gli script sono parti di codice che eseguono funzionalità specifiche del sito web, mentre gli stili includono definizioni di font, dimensioni degli elementi a schermo, colori e altro ancora. Durante questa fase, il sito web potrebbe sembrare inattivo, impedendo la navigazione o mostrando parti mancanti che successivamente verranno caricate. Questo può creare l’impressione di un sito “rotto” e portare all’abbandono della navigazione.
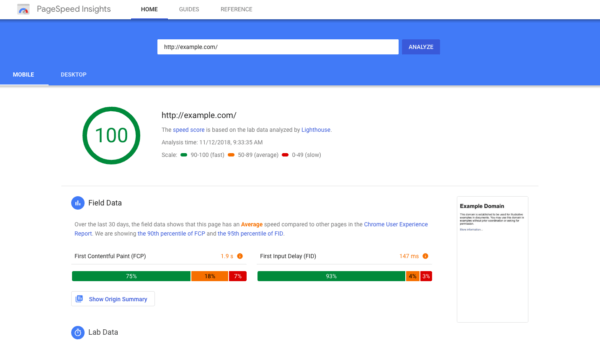
Un ottimo modo per controllare la velocità del proprio sito web, è quella di consultare uno strumento gratuito per gli addetti ai lavori, messo a disposizione da Google: PageSpeed Insight

Noi di BertiDesign, attribuiamo grande importanza alle prestazioni dei siti web che creiamo. Oltre a offrire un servizio di hosting di alta qualità per ospitare i siti Internet, ci impegniamo a ottimizzare al massimo le prestazioni dei siti stessi. Ciò include la minimizzazione delle dimensioni dei file, il miglioramento del tempo di caricamento e l’ottimizzazione generale per garantire una navigazione veloce e soddisfacente per gli utenti. Contattaci per saperne di più
Affidati subito ad un team di esperti del settore, contattaci per un preventivo gratuito e senza impegno. Sia che si tratti di un nuovo sito web o di un restyling, sapremo certamente proporti la miglior soluzione per il tuo progetto!